よくある質問
| ネットショップ開業塾等 明洋ライセンススクールでの講座からの質問を順次記載していきます。 疑問を持った時は、ここを参考にして下さい。 解決しない時は、このサイトの「お問い合わせ」から |
| Q_0: ページ内の画像を変えたのに反映されない時は |
| A: ブラウザキャッシュの問題です。 キャッシュを強制的にクリヤするには、Edge、Chromeを使います。詳細は、こちら |
| Q_1:「事業所概要」を「会社概要」(メニューに表示される名称)を変更したいのですが |
| A: ②一般ページを作る(横メニュー) → サブページ作成(縦メニューの上から2番目) ここでページの名称変更、削除、サブページの追加、メニューの表示順の変更ができます。 但し、サブページのある時に親ページを消すとサブページも消えるのでご注意を。 |
| Q_2:商品カテゴリーの追加・削除・変更 |
| A: カテゴリーの新規作成 ③お店を作る(横メニュー) → カテゴリー新規作成(縦メニュー一番上) カテゴリー名の変更、削除 ③お店を作る(横メニュー) →サブカテゴリー作成(縦メニュー上から2番目) ここでカテゴリー名の変更・削除、サブカテゴリーの追加・変更・削除、表示順の変更ができます。 【注】カテゴリー名、サブカテゴリー名を変更した時は、そのカテゴリーに入っている商品のカテゴリー名を変更後のカテゴリー名に変更が必要。 |
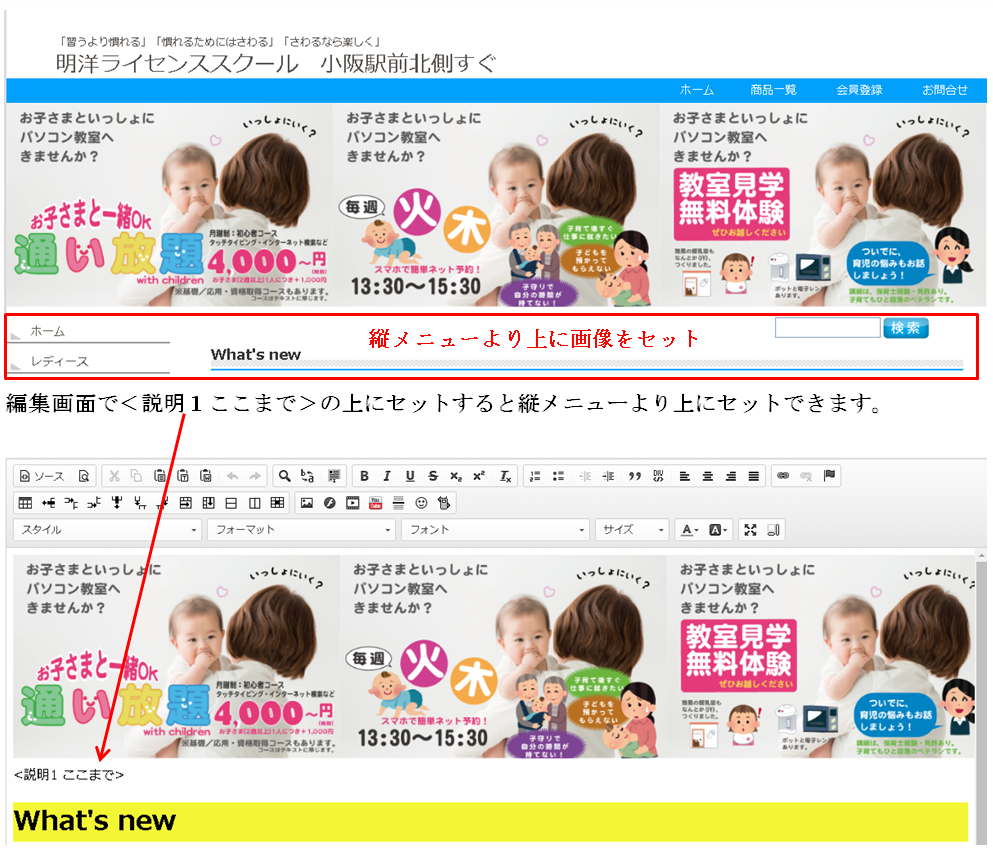
| Q_3:トップページの上段にページ幅一杯(1200px)の画像をセットしたい |
| A: ページ編集画面内の<説明1ここまで>の上が、上段の横メニューと縦メニューの間に画像をセットできる場所です 下の小さい画像をクリックして下さい → 大きくなります  |
| Q_4: テーブル(表)の不要な行を削除したい |
| A: レジュメのツールアイコンの使用の他、やりたいその場所で「右クリック」してショートカットメニューからの実行が便利です 行の削除なら 右クリック → 行 → 行削除 |
| Q_5: 送料を無料にする購入金額の設定場所は? |
| A: ①基本情報(横メニュー) → 配送の設定(縦メニュー) |
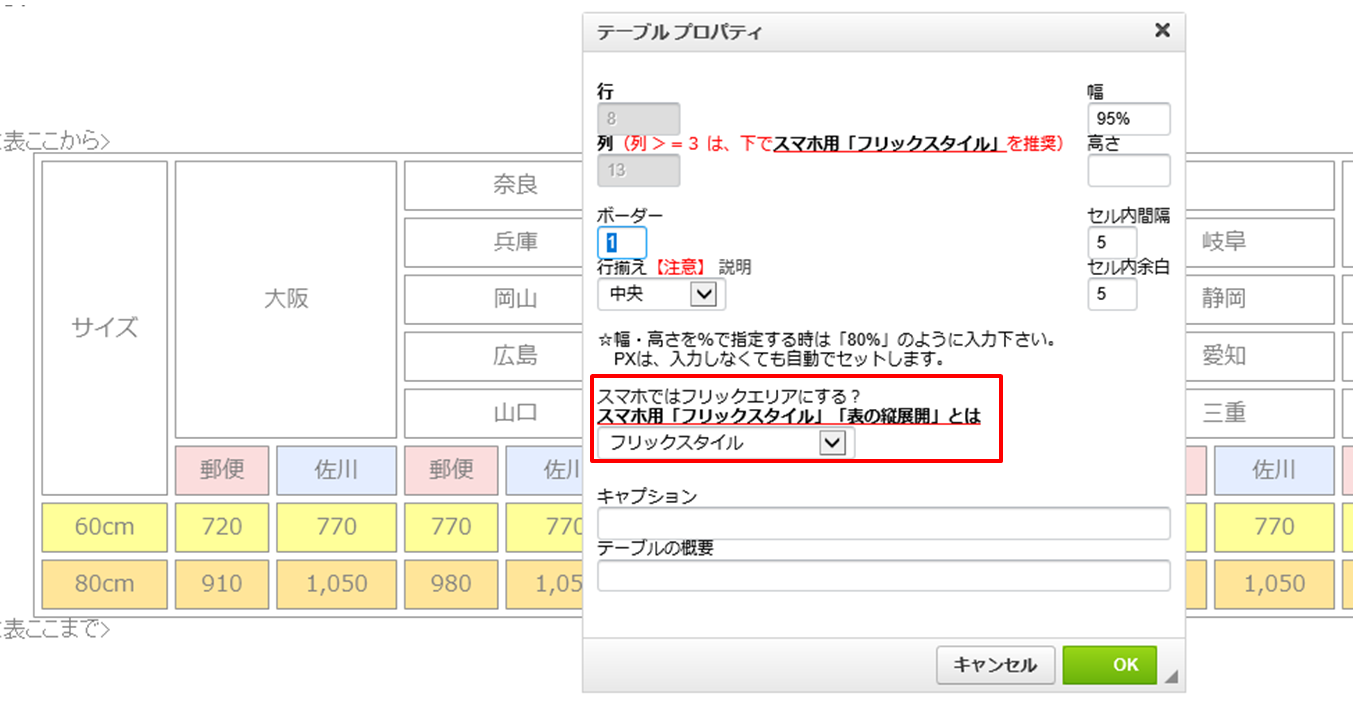
| Q_6: ご利用ガイドに運賃表を挿入したのですが、表示がうまくいきません |
| A: 見やすい運賃表は難しいですが、パソコンとスマホの両方OK?のサンプルです。 パソコンは、後ろのURLで見て下さい。 https://shop.maido-navi.com/108.php スマホは、実機で確認して下さい。 テーブル設定は、以下の画像をクリック  |
| Q_7: 商品の拡大画像の見せ方 |
| A: 拡大鏡のようにマウスポインターの部分を表示する他、サムネイル(見本画像)をクリックすれば拡大表示もできます。 ④デザインを作る → B:ショップ画面分割 |
| Q_8: 「HELP」の操作が分かりません |
| A: 単語検索を利用します ヘルプの詳細の記述 [2A501] は、編集画面の上段横メニューの「2.一般ページを作る」 次に左側縦メニューの「A.ページ設定」の中の「新着情報編集」が目的の場所です。  |
| Q_9: 縦メニューの文字数を増やしたい |
| A: 4_A_ページ幅変更(4:デザインを作る ー ページ幅変更)で 左カラムの幅を変更 4_A_ロゴや文字色(4:デザインを作る ー ロゴや文字色)で 左メニューの幅を変更します 全体のデザインを考えながら広げて下さい |
| Q_10: フッターのメニューが表示されません |
| A: ページの編集画面(Word感覚で編集する画面)の下に詳細設定があります。 画面の分割やページに何を表示するかの設定が可能です。 この詳細設定は、一般ページのみで、ショップ関係は、細かく設定は出来ません。 |
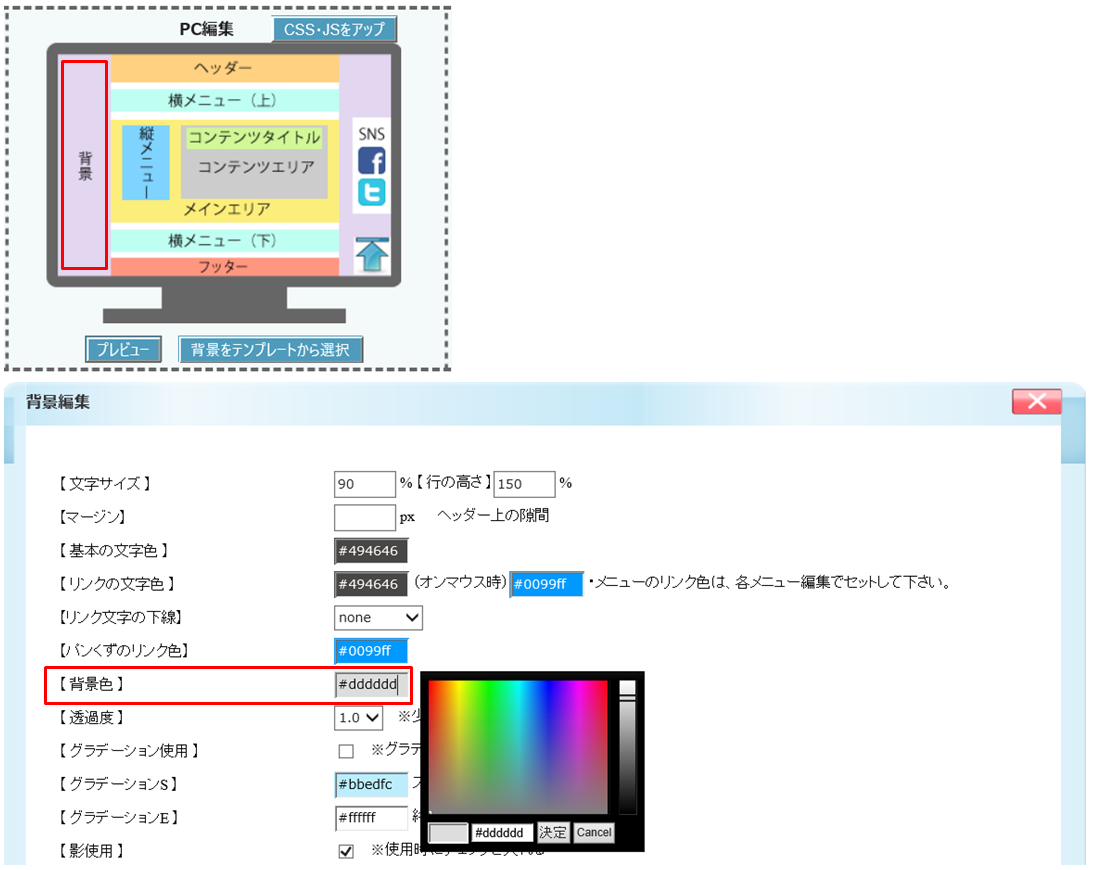
| Q_11:サイト全体の「色」を変えたいのですが |
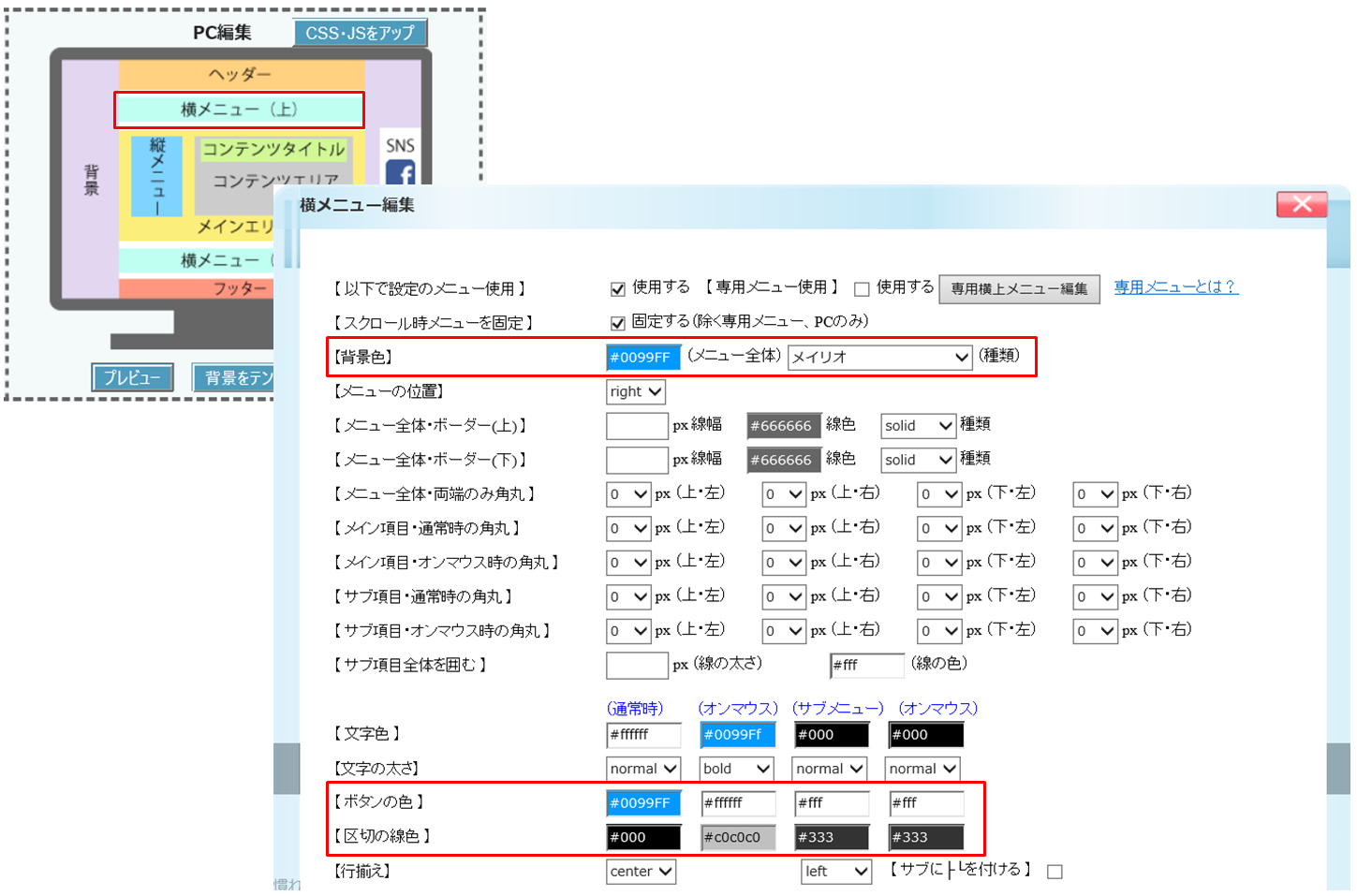
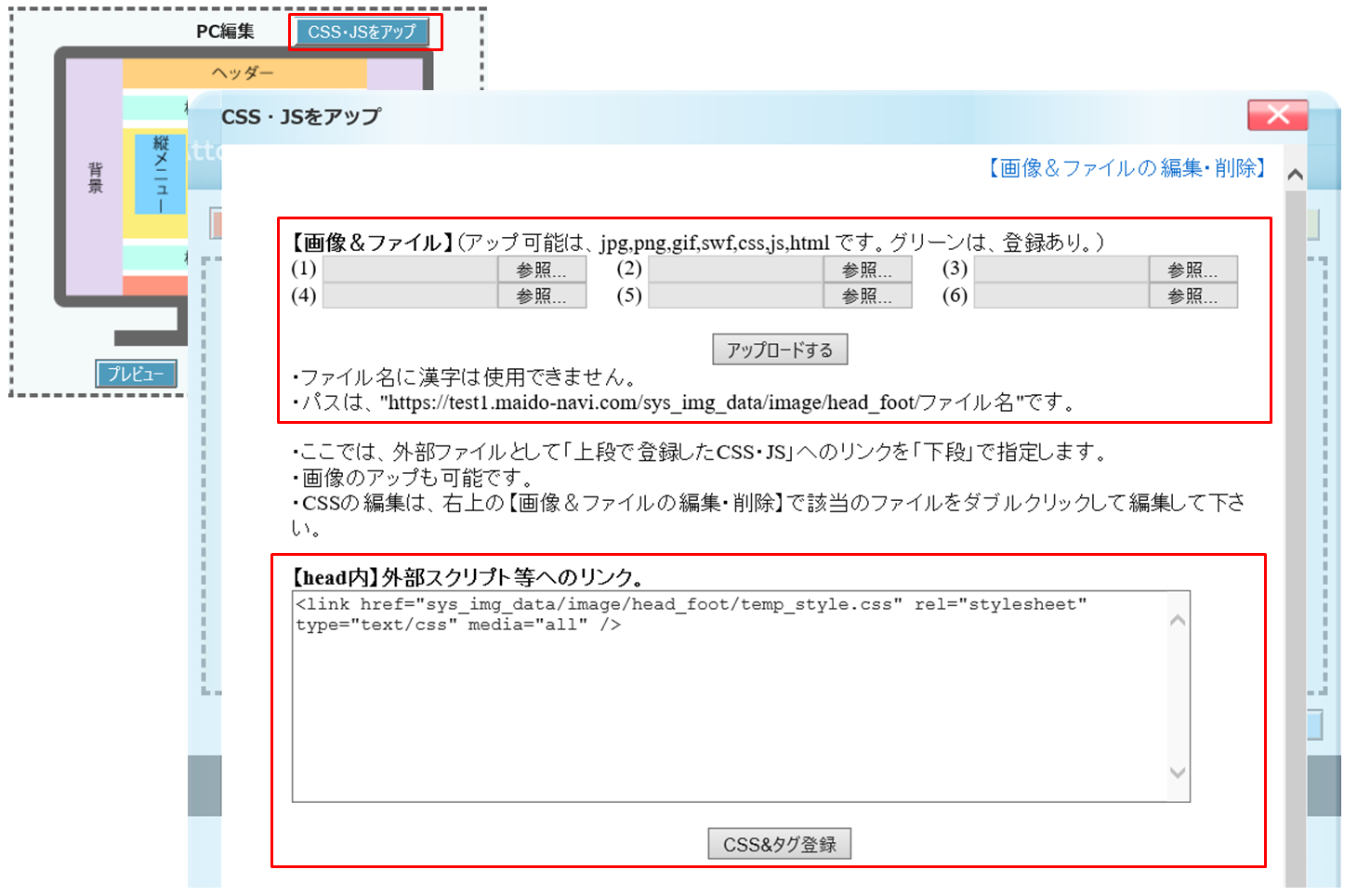
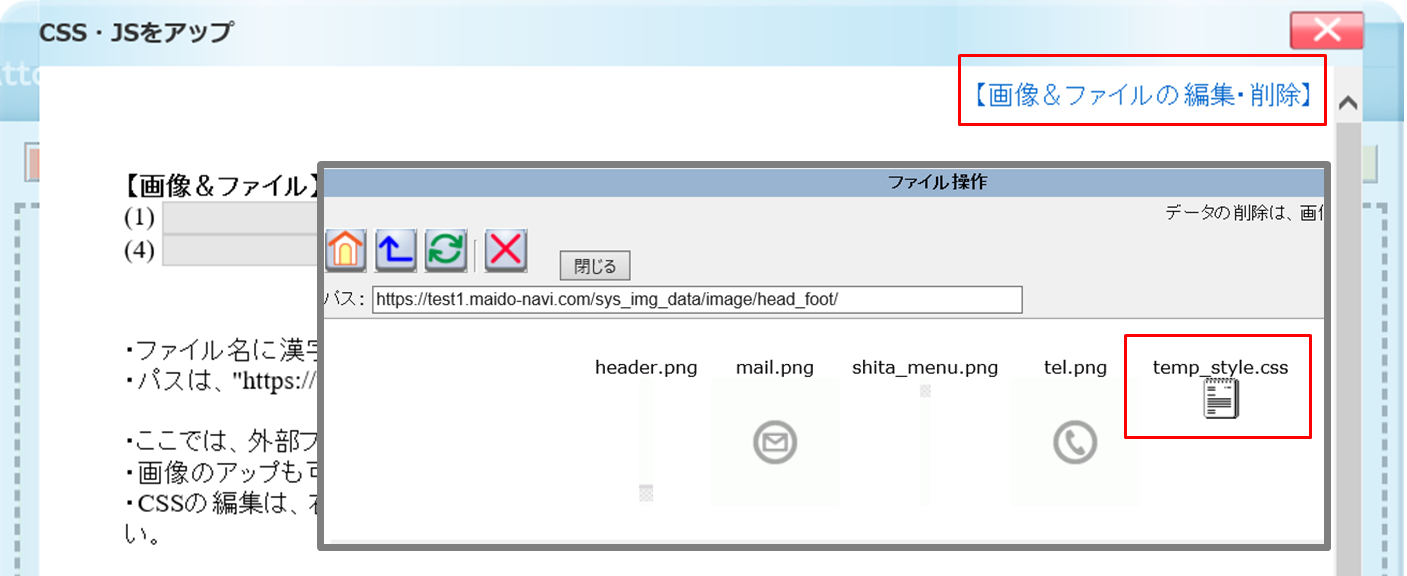
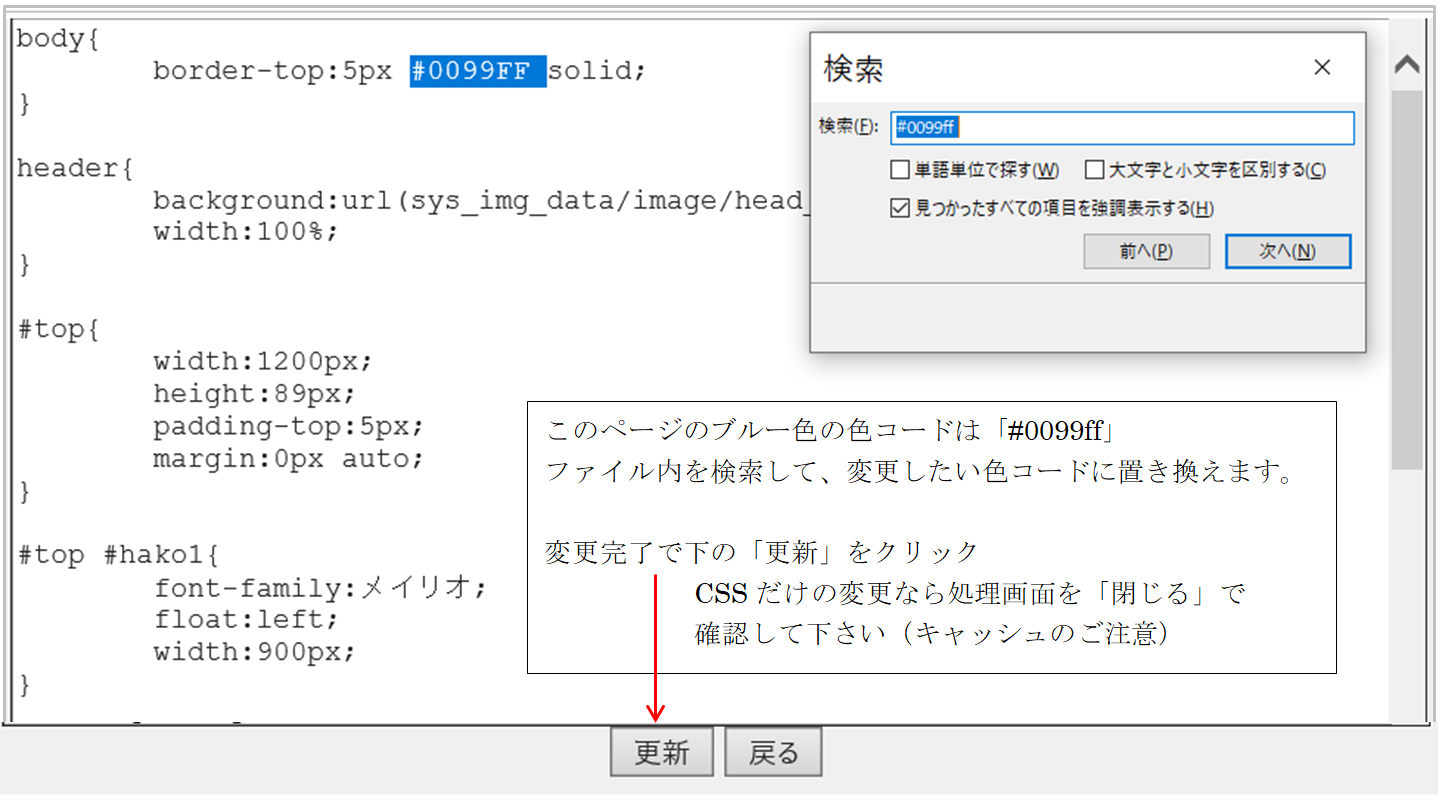
| A:背景色、メニューバー等の変更は、まず、背景色は、 4:デザインを作る - A:ロゴや文字色  変更終了後、ボタンが少し多いですが まず、色コードを編集した画面の下の「更新する」 - 「プレビュー&閉じる」 - 最後に  以下の操作でも編集の終了は、同様です。 ブラウザは、キャッシュ(1度観たことのある内容を表示する)機能を持っているので「F5」キーでの再表示は必須です。 次に上段の横メニューは  各々の部位の調整が可能です。 問題は、ページのヘッダーの上とフッターの下の細いバー このシステムは、上級者向けに自由にデザインができる仕組みです。 よって、ヘッダー部分を自分でHTMLで書いたり、CSSやJavascriptをアップロードして使うこともできます。 このデザインの細いバーとコンテンツタイトルの背景部分は、CSSでの変更となります。 変更方法は 4:デザインを作る - A:ロゴや文字色 - CSS・JSをアップ 下の説明画像の上段の赤枠で画像やCSS、JSファイルのアップロードが可能です。 下の赤枠でアップロードしたファイルを呼び出すタグを書きます。  問題の上下の細いバーとコンテンツタイトルの背景部分は、すでに用意してあるCSSの色コードを変更します。 変更の方法は 4:デザインを作る - A:ロゴや文字色 - CSS・JSをアップ - 【画像&ファイルの編集削除】 開いた「画像やCSS、JSの入ったフォルダー」から「上下の細いバーとコンテンツタイトルの背景部分」のCSSを ダブルクリックで開きます。  ファイル名は「temp_style.css」です(ダブルクリックで開く) CSS内をクリックしてから Ctrl + F (検索)で色コード(#0099ff)で検索し、自分の色コードに変更  このように自身でCSSをアップロードしてデザインの構成が可能です。 |
| Q_12:左側のメニューから「ホーム」(トップページ)が消えた |
| A:原因は、 2:一般ページを作る - サブページ作成 または、3:お店を作る - サブカテゴリー作成 この画面で「削除」をしたことが原因です。  回復作業は、2:一般ページを作る - A:ページ使用状況 復活したいページにチェックを入れて、「登録」(下)で復活します。  |
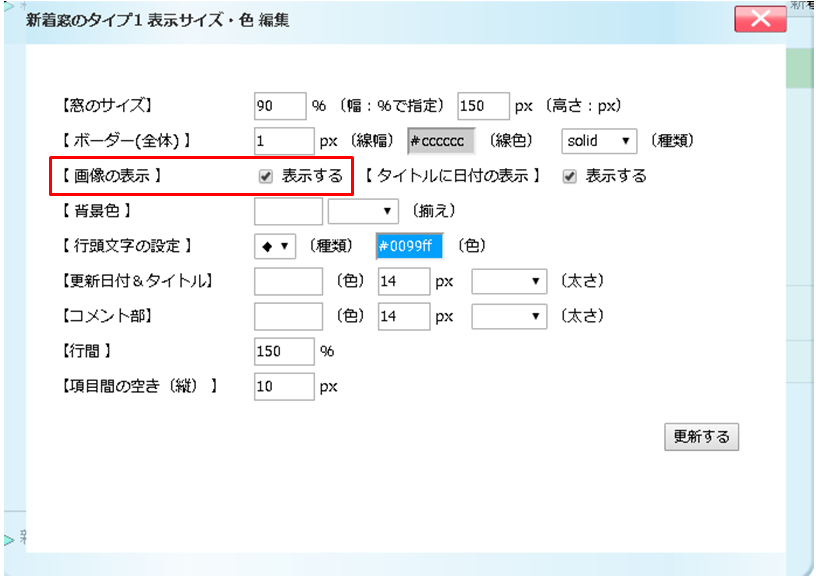
| Q_13:新着情報に画像を出したい |
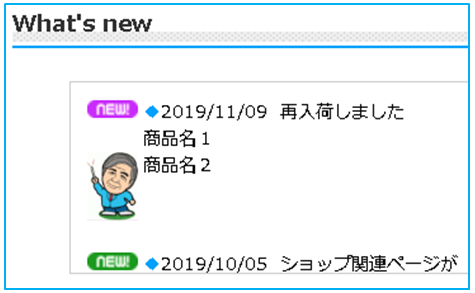
| A:2:一般ページを作る - A:新着情報編集 - 新着窓のタイプ1表示サイズ・色編集(ボタン) 「画像の表示」にチェックを入れます  新着情報の内容入力時に「添付画像」をセットします。表示サンプルは、下の画像  |
| Q_14:古物商等の申請に必要な「URL使用承諾書」 |
| A:明洋ライセンススクールに必要書類を連絡して下さい。発行致します。 maido-navi.com での申請でなく、ご自身の独自ドメインを取得するのもご相談下さい。 皆さんにとって、いい方法を提案致します。 |
| Q_15:スマートフォンサイトのメニューバー等の色の変更は? |
| A:パソコン用サイトは、デザインを自由自在に変更できますが、スマホ用は、表示が崩れないようにするため、あまり変更できません。 メニューバーの色を淡くする程度は可能です。 4:デザインを作る - A:テンプレート設定 - 現状のスマホデザイン=65を「61」にして - 「スマホ・デザインを変更」 attomaシステム開発当初は、テンプレート(ひな形)を使用してデザイン変更をしていました。 ユーザの独自デザインの強い要望で自由自在にデザインできる仕組みに変化しました。 ガラケーからスマホに変わった時にスマホのデザインは「トーン」ぐらいの変更に留めました。 今後は、スマホデザインの自在性も確保していきます。 なお、「テンプレート設定」画面の上側のパソコン用テンプレート設定は2013年以降は、使用を停止しています。 |
| Q_16:ページ上段に大きな画像やスライダーを配置したい |
A:編集画面のHELPで「トップ画像」で検索して下さい。 |
| Q_17:カートの入力フォームで『連絡事項等』の上に「領収書が必要な方は、下記に[領収書発行希望]と[宛名]をご記載下さい。」と表示したい |
| A:5:商品を売る - B:顧客情報追加 【設定サンプル】  【出来上がり】  |
| Q_18: |
| A: |